คอนโทรล GPIO ผ่านหน้าเว็บ
บทความนี้จะเป็นการคอนโทรล GPIO ผ่านหน้าเว็บ โดยไม่ต้องเข้าไปแก้ไขโค้ด
ตั้งค่าหน้าเว็บ CynoIoT
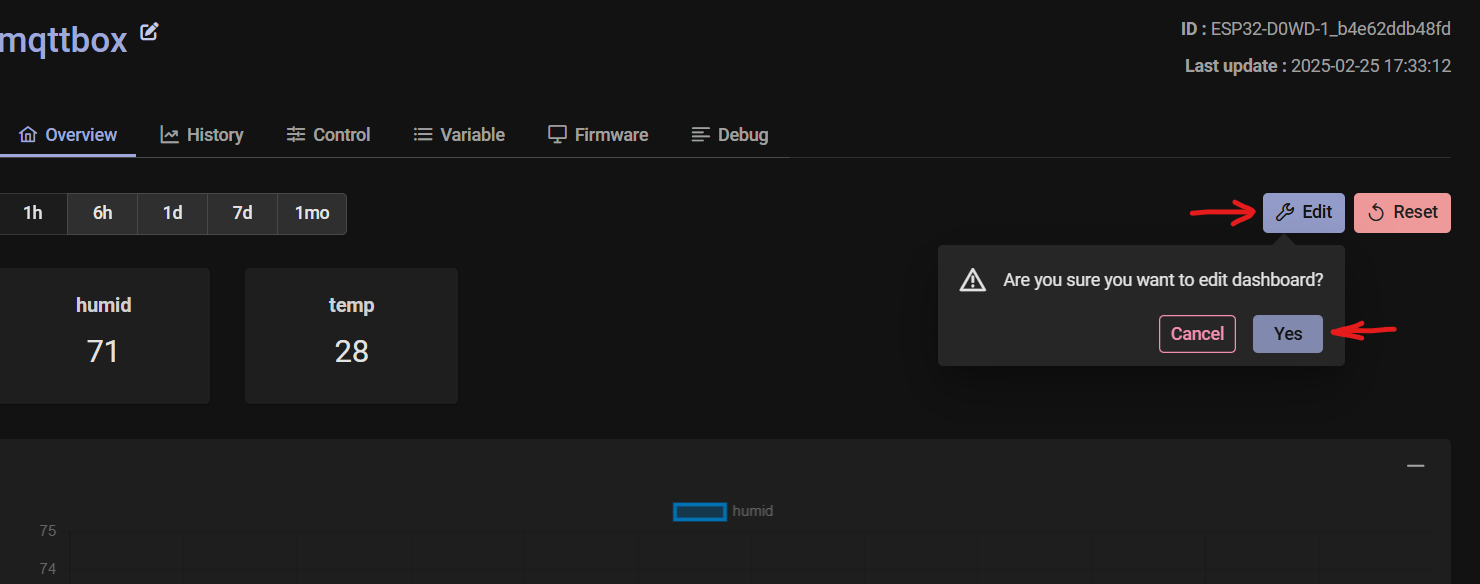
เมื่ออัพโหลดโค้ดลงบอร์ดแล้ว ให้เข้าหน้า dashboard ได้เลย ในตัวอย่างนี้ใช้โค้ด simple
เลือก edit และเลือก yes

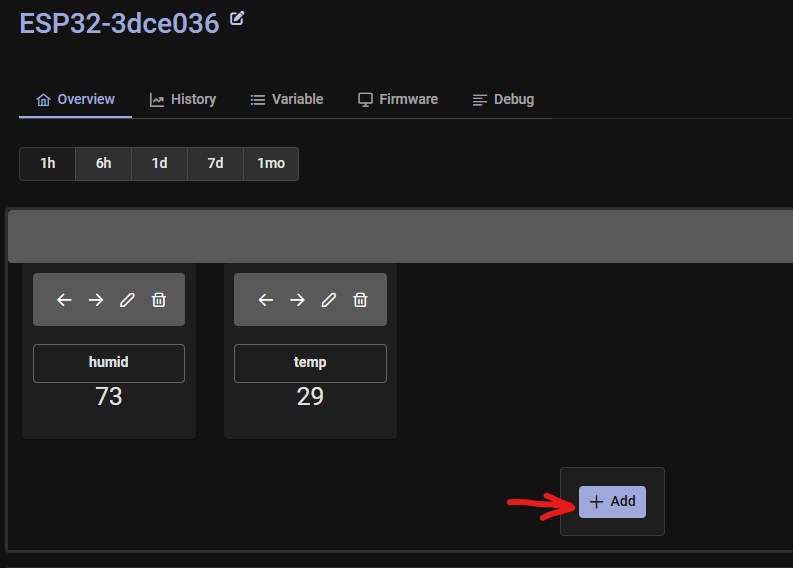
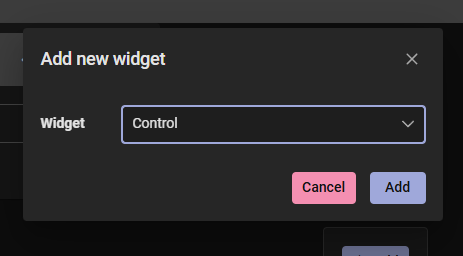
จากนั้น add widget ใหม่ เลือกเป็น Control


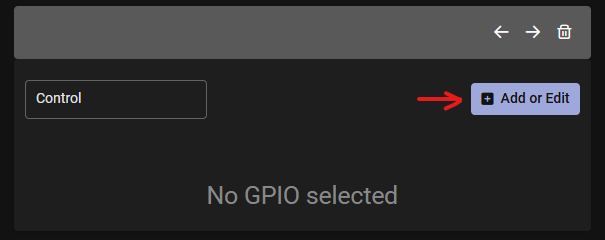
จากนั้นจะมี control widget ใหม่ ให้เลือก Add or Edit

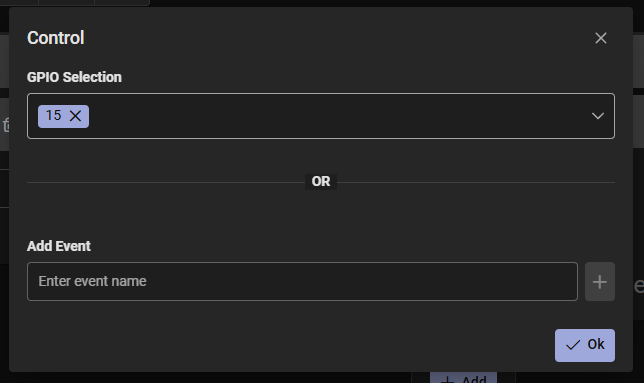
จากนั้นเลือก GPIO ที่ต้องการที่ GPIO Selection ในตัวอย่างนี้ใช้ GPIO 15 ซึ่งเป็น led บนบอร์ด esp32 s2 mini แล้วกด OK

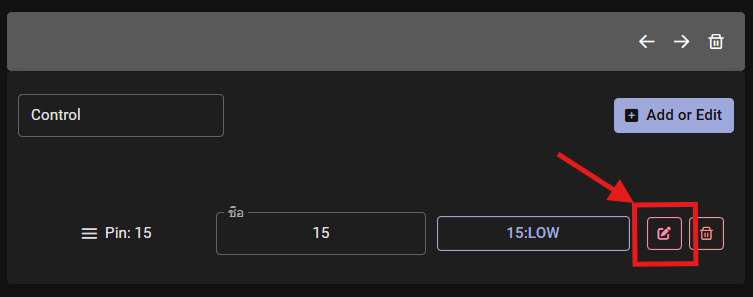
จากนั้นจะมี GPIO ใหม่ เลือกปุ่ม edit เพื่อต้้งค่าเพิ่มเติม

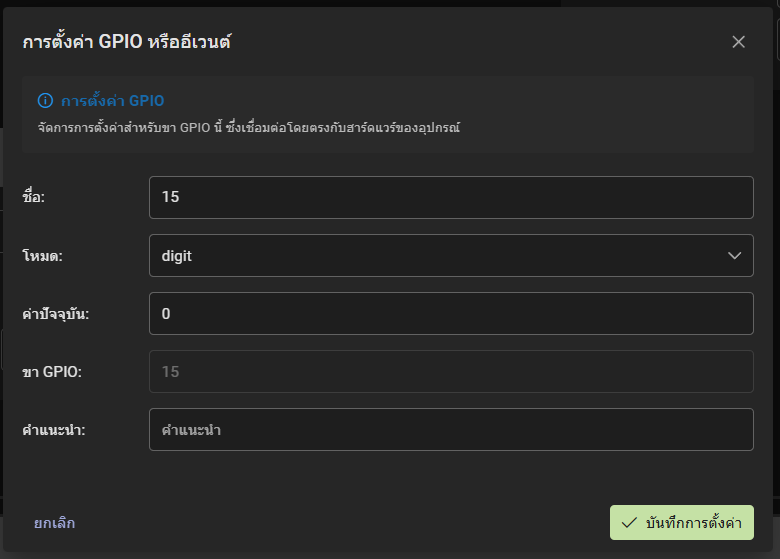
สามารถตั้งชื่อ เลือกโหมดได้ ซึ่งโหมดก็ตามชื่อเลย ซึ่ง GPIO นั้นๆ ต้องรองรับโหมดนั้นด้วย ไม่งั้นจะทำงานไม่ได้ เช่น DAC จะทำงานได้แค่พิน 17 และ 18 บนบอร์ด esp32 s2 mini เท่านั้น โดย PWM และ DAC จะมีความละเอียดที่ 8 bit ซึ่งมีค่า 0-255

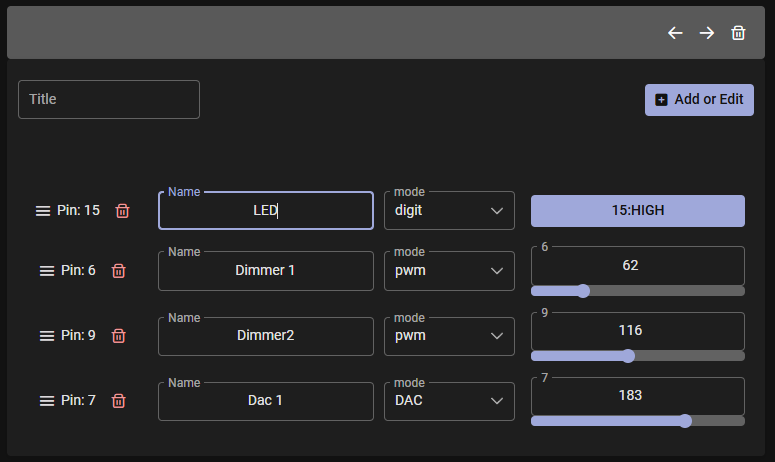
สามารถตั้งค่าได้หลาย GPIO ตามที่ต้องการ

เมื่อตั้งค่าเสร็จแล้ว ให้กด save
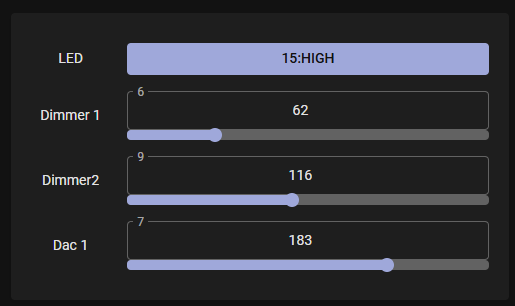
จะได้หน้าสำหรับควบคุม GPIO

อัพเดทค่าจากบอร์ดไปยัง CynoIoT
กรณีที่ได้เปลี่ยนค่า GPIO ในโค้ด arduino ide แล้ว เช่น กดเปิดไฟ LED ผ่านหน้าเว็บ หลังจากนั้นในโค้ดมีการให้สั่งปิด LED ให้ใช้ฟังก์ชั่น gpioUpdate(Pin, Pin value); เพื่ออัพเดทค่าขึ้นหน้าเว็บด้วยว่า LED ตอนนี้มีสถานะอะไรอยู่
#define LED D4
Cynoiot iot;
ledState = !digitalRead(LED); // สลับสถานะ LED
digitalWrite(LED, ledState); // เปิด/ปิด LED
iot.gpioUpdate(LED, ledState); // อัพเดท pin ไปยัง server
// LED คือ Pin เช่น D4 หรือ 15
// ledState คือสถานะ LED 0 หรือ 1 หรือถ้าเป็น PWM หรือ DAC จะมีค่า 0-255สามารถดูตัวอย่างได้จากตัวอย่าง gpio_control จากตัวอย่างในไลบรารี่
